Contrast
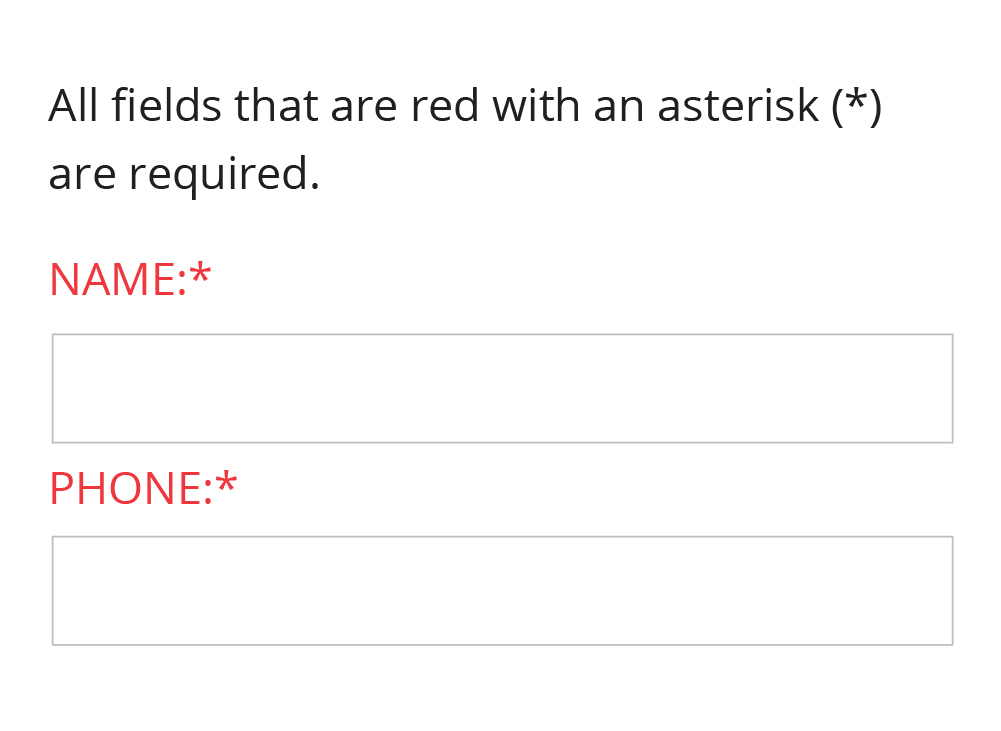
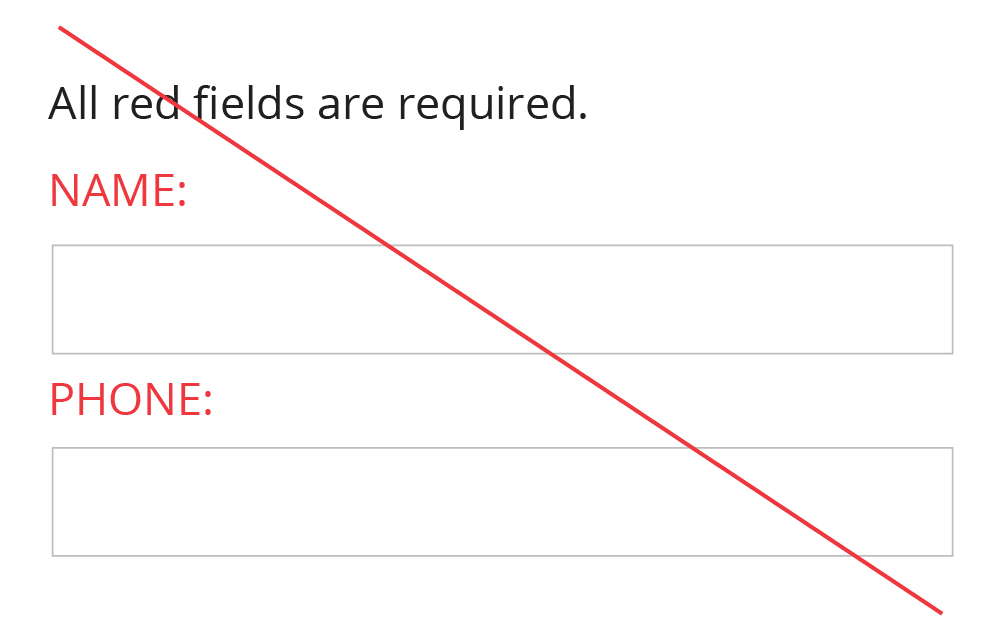
Make it easier for users to see and hear content by separating foreground from background and using colors that contrast well against each other. Due to the variety of color deficiencies, it is recommended you test your colors and images with the color blind simulator. You also may test color combinations to ensure good contrast.






If your division, college or department is branching out onto social media for the first time, or if you are new to the university communications environment and are looking to enhance your unit’s social media presence, we’re here to help.